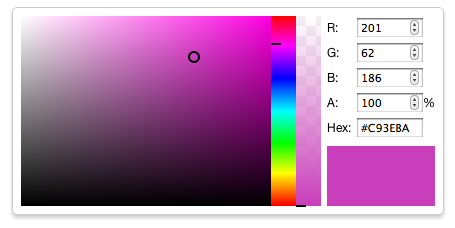
Canvas Color Picker
Currently, color pickers on the web use CSS gradients instead of canvas. The trouble with this approach is that the picker has to be a fixed size. Any change in the size of the color picker means a change in your calculations.
Furthermore, the colors you get from such pickers are approximates. They're based on a calculation involving your mouse coordinates, the size of the picker and HSL.
By using HTML5 Canvas, we can get extract absolute color values, so they're always spot on. Canvas was built for this sort of application, and is the ideal tool for the job.
When I was building Stylo I needed a top notch color picker, such as Photoshop's, but couldn't find one. I ended up writing my own, called ColorCanvas, which I'm happy to announce I'm open sourcing today.
You can find a demo here, and the source on GitHub.

I've split up the CoffeeScript code into separate modules, which is compiled down by Sprockets into two files, colorcanvas.js and colorcanvas.input.js. The latter is a shim for color inputs.
Usage
Include the two scripts, lib/colorcanvas.js and lib/colorcanvas.input.js inside your page.
<head>
<script src="lib/colorcanvas.js"></script>
<script src="lib/colorcanvas.input.js"></script>
</head>
Any color inputs will now automatically be shimmed.
<input type="color" value="#FF0000">
You may also want to include the default styles, located in site/styles.css.
If you like this post you should follow me on Twitter.